前の5件 | -
Vivliostyle-CLIで作ったドキュメントに表紙をつくる [Vivliostyle]
前回ドキュメントに要素を追加してようやく体裁が整ってきました。今回は1ページ目を表紙にしようと思います。1ページ目の背景色をかえてページ番号を付与しないようにするため、次のような要素をCSSファイルに付け加えます。
これをプレビューしてみると次のようになりました。

これでは味気ないので、表紙の背景に画像を用いたいと思います。背景画像にはSVGフォーマットのものを使います。背景となる画像は次のサイトで作ることができます。
https://heropatterns.com/

適当なデザインをクリックすると画面があらわれます。その中にCSSのコードがあるので、それをコピーしてCSSファイルに転記します。

SVGファイルの定義がながいので一部省略をしていますが、次のようになりました。先程定義した背景色の定義は上書きするのに注意してください。
プレビューしてみました。少し本っぽくなってきたと思います。

次は章の飾り付けをしてみます。
※この記事は次の本を参考にしています。

前のVivliostyleの記事 次のVivliostyleの記事
@page:nth(1) {
margin: 0;
background-color: #888888; /* 背景色をグレーに設定 */
@bottom-center {
content: none; /* ページ番号をなくすためにボトムセンターにコンテンツはなし */
}
}
これをプレビューしてみると次のようになりました。

これでは味気ないので、表紙の背景に画像を用いたいと思います。背景画像にはSVGフォーマットのものを使います。背景となる画像は次のサイトで作ることができます。
https://heropatterns.com/

適当なデザインをクリックすると画面があらわれます。その中にCSSのコードがあるので、それをコピーしてCSSファイルに転記します。

SVGファイルの定義がながいので一部省略をしていますが、次のようになりました。先程定義した背景色の定義は上書きするのに注意してください。
@page:nth(1) {
margin: 0;
background-color: #DFDBE5;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='192' height='192' viewBox='0 0 192 192'%3E%3Cpath fill='%239C92AC' fill-opacity='0.4' d='M192 15v2a11 11 0 0 0-11 11c0 1.94 1.16 ...(省略)... 6.66V143h35.02z'%3E%3C/path%3E%3C/svg%3E");
@bottom-center {
content: none; /* ページ番号をなくすためにボトムセンターにコンテンツはなし */
}
}
プレビューしてみました。少し本っぽくなってきたと思います。

次は章の飾り付けをしてみます。
※この記事は次の本を参考にしています。

Web技術で「本」が作れるCSS組版 Vivliostyle入門
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2023/05/12
- メディア: Kindle版
前のVivliostyleの記事 次のVivliostyleの記事
タグ:技術同人誌 vivliostyle
Vivliostyle-CLIで作ったドキュメントにHTML要素を追加する [Vivliostyle]
前回は簡単なドキュメントを作ったので、そこのHTML要素を追加していきたいと思います。 追加するのは、Divクラスを活用したサブタイトル要素とチャプタ用の要素「h2」 です。
前回作ったHTMLドキュメントを次のように変更します。
CSSに要素を追加していきます。前回作成したCSSファイルの最後に h2 と .subtitle 要素を追加していきます。
HTMLファイルを表示させて右クリックでメニューを出して、その中から「これプレビューvivliostyle preview (Current File)」を選択します。

今回は「h2」要素は章の見出しで改ページを追加したので、2ページになります。


1ページ目は表紙で、2ページ目から本文になります。少し書籍らしくなってきました。
次は表紙の飾り付けをしたいと思います。
※この記事は次の本を参考にしています。

前のVivliostyleの記事 次のVivliostyleの記事
前回作ったHTMLドキュメントを次のように変更します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>吾輩はヌコである</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="mybook0.css" />
</head>
<body>
<h1>吾輩はヌコである</h1>
<div class="subtitle">ヌコと書生の物語</div>
<h2>はじめての出会い</h2>
<p>どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間で一番獰悪な種族であったそうだ。
この書生というのは時々我々を捕つかまえて煮て食うという話である。
</p>
</body>
</html>
CSSに要素を追加していきます。前回作成したCSSファイルの最後に h2 と .subtitle 要素を追加していきます。
@charset "utf-8";
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap");
* {
box-sizing: border-box; /* 要素の計算方法を指定 */
/* boder-box は、子要素は親要素のサイズに制約され、*/
/* ボックスの幅を指定できる */
}
@page {
size: 148mm 210mm; /* A4 */
font-size: 10Q; /* 1Q = 0.25mm */
/* ボトムセンターにページ番号を設定 */
@bottom-center { content: counter(page); }
}
@page: left { /* 左ページを設定 */
/* 天地のマージン */
margin-block: 15mm;
/* 小口、ノドのマージン */
margin-inline: 16mm 18.25mm;
}
@page: right { /* 右ページを設定 */
/* 天地のマージン */
margin-block: 15mm;
/* ノド、小口のマージン */
margin-inline: 18.25mm 16mm;
}
:root { /* 共通設定 */
font-size: 13Q; /* フォントサイズ */
line-height: 24Q; /* 段落の行送りサイズ */
font-family: "Noto Sans JP"; /* フォント指定 */
/* フォント太さを指定 100,200,...800,900 ノーマルは400 */
font-weight: 400;
text-spacing: auto; /* 文字組設定を自動 */
widows: 1; /* 孤立行は1行に */
orphans: 1; /* 孤立行は1行に */
}
p {
font-size: 13Q;
line-height: 24Q;
text-align: justify; /* 行末揃え */
/* 字下げ設定 em:文字サイズを1とした総体単位 */
text-indent: 1em;
margin-block: 0;
}
h1 {
font-size: 42Q;
line-height: 100Q;
margin-block-start: 40mm; /* 天のマージン */
text-align: center;
counter-reset: section-counter 0;
}
h2 {
break-before: verso; /* 改ページ */
font-size: 32Q;
line-height: 48Q;
inline-size: 10em; /* ボックスの横方向長さ (em:文字サイズを1とした単位) */
block-size: 1lh; /* ボックスの縦方向長さ (lh:行送りを1とした単位) */
margin-block: 0 11mm; /* 前後のブロックのマージン */
}
.subtitle {
font-size: 24Q;
text-align: center;
font-weight: 700; /* 太さ */
margin-block-start: 40mm; /* 上マージン */
}
HTMLファイルを表示させて右クリックでメニューを出して、その中から「これプレビューvivliostyle preview (Current File)」を選択します。

今回は「h2」要素は章の見出しで改ページを追加したので、2ページになります。


1ページ目は表紙で、2ページ目から本文になります。少し書籍らしくなってきました。
次は表紙の飾り付けをしたいと思います。
※この記事は次の本を参考にしています。

Web技術で「本」が作れるCSS組版 Vivliostyle入門
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2023/05/12
- メディア: Kindle版
前のVivliostyleの記事 次のVivliostyleの記事
タグ:vivliostyle 技術同人誌
SPRESENSE(SORA-Q)が月面撮影成功!!歴史的偉業を達成! [SPRESENSE]
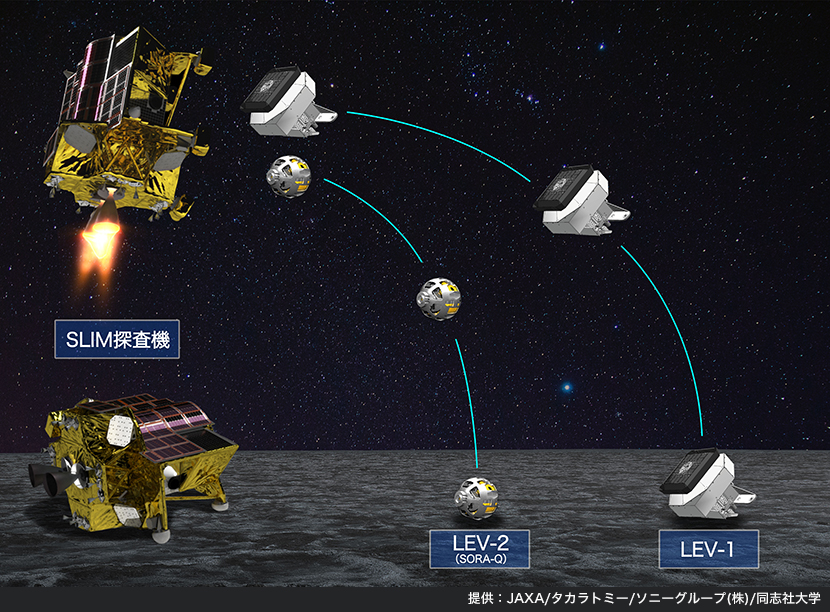
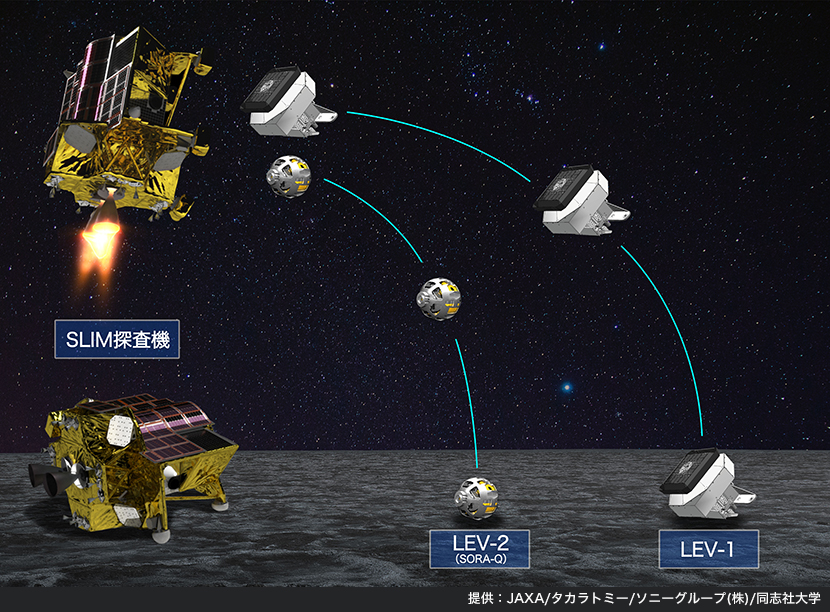
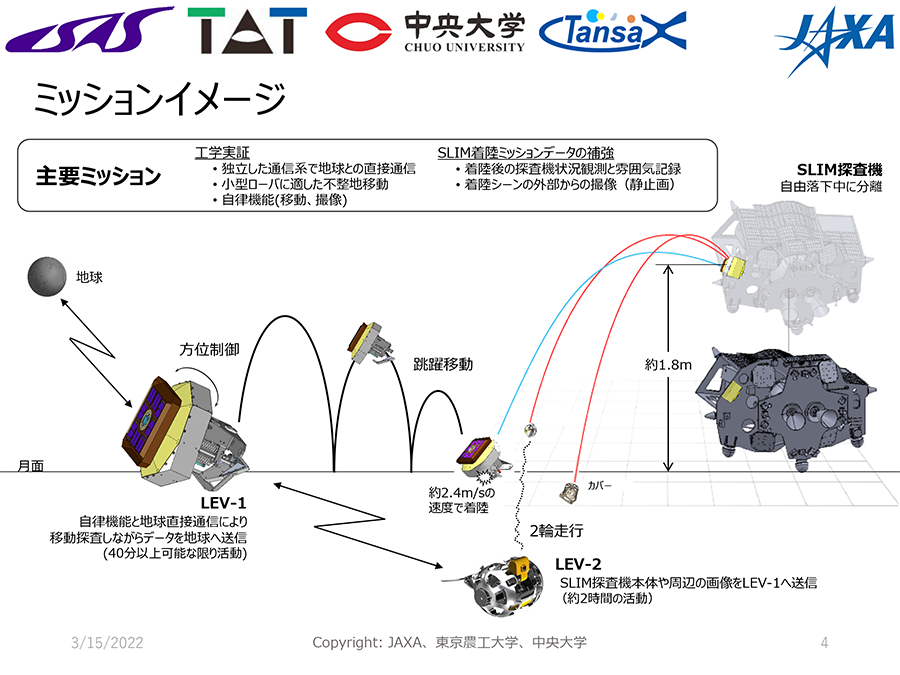
SPRESENSEがやってくれました。SPRESENSEを搭載した、JAXAの月面探査機SLIMの子探査機のLEV-2(SORA-Q)が月面走行ならびに月面上に着陸したSLIMの撮影に成功しました!すごい!!


SLIMそのものは、50m地点でスラスタ一つが脱落。異常モードに入り、本来、高度1.8mで放出する予定だった LEV-1、LEV-2 を高度 5m で放出。それでも両方とも問題なく動作したのはすごいですね。

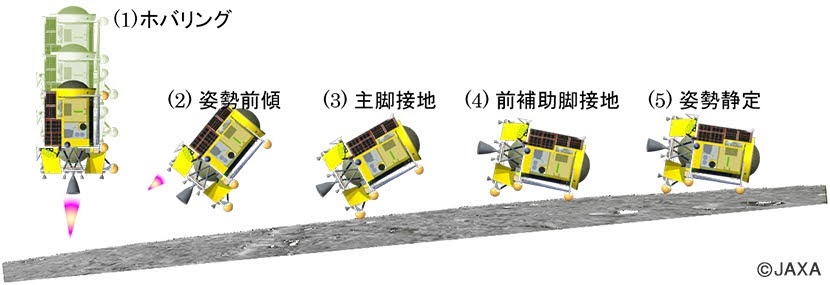
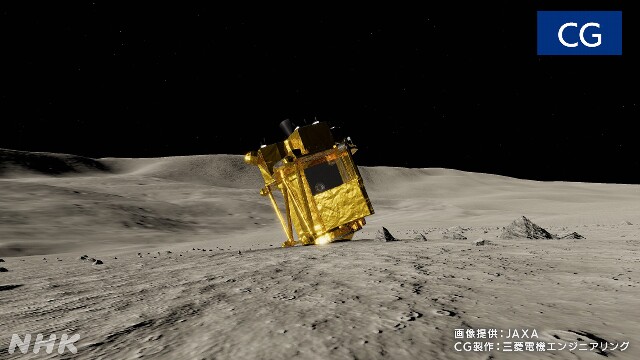
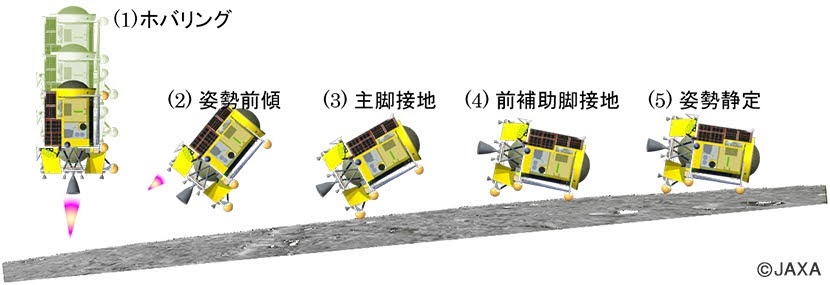
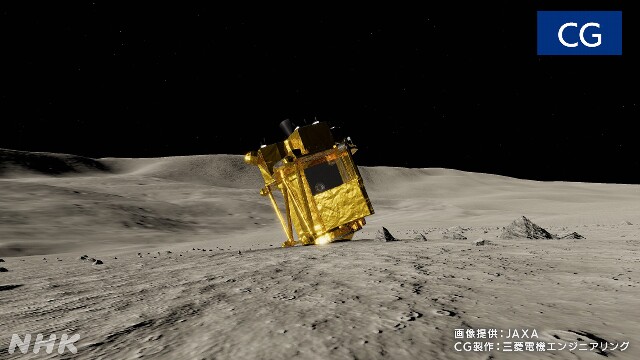
スラスタを失ったSLIMは横滑りしながら月面に着陸し、横方向の勢いがあまってしまい写真のように逆立ちをしてしまったようです。

太陽光パネルが西方向を向いており、月面の太陽は東側。SLIMは電源を確保できずに現在停止しています。月の昼間はだいたい17日くらい。1月末には天頂に来て、2月上旬には西に来るので、そのときに復活できるかもしれません。

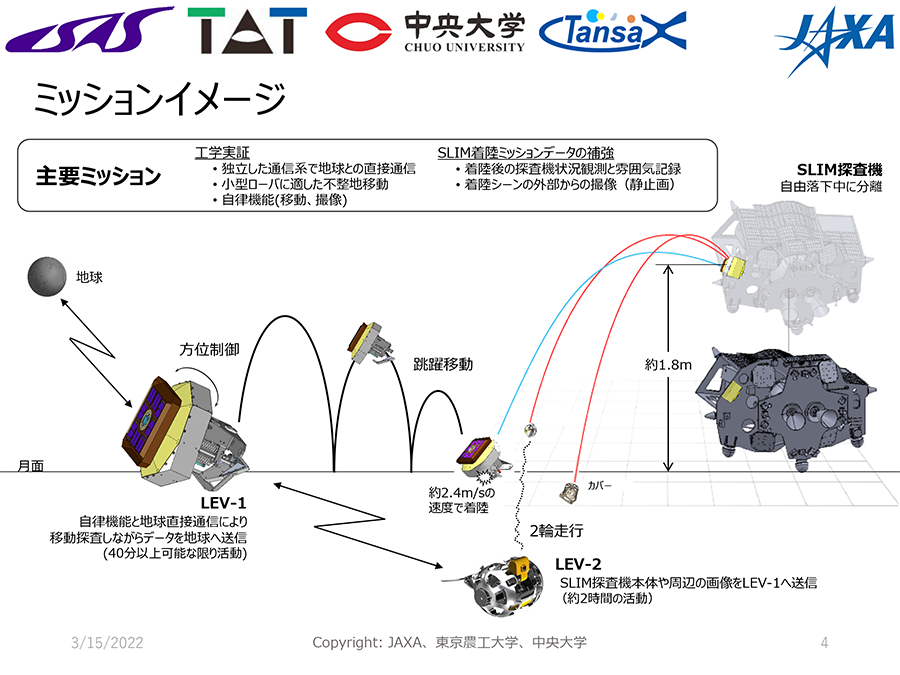
一方、LEV-1もすごいですね。飛び跳ねて移動するというのもユニークですが、あの小さなロボットで地球との通信も実現しています。通信はテレメトリにUHF帯、データ送信用にS帯を使っているようです。

残念ながら、LEV-1 の画像取得はうまくいっていないようですが、それでもLEV-1、LEV-2で複数のロボットが連携して月面で動作させたのは世界初!ロボット大国の面目躍如ですね。
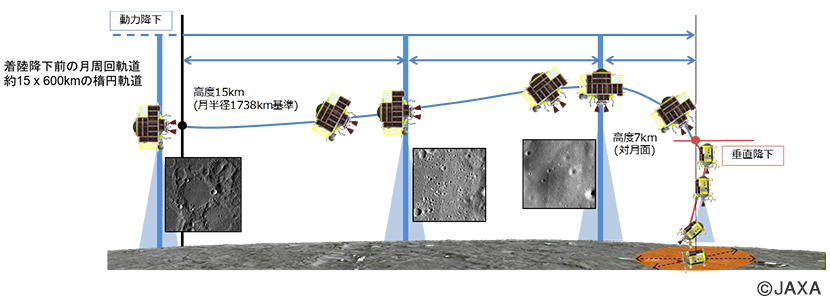
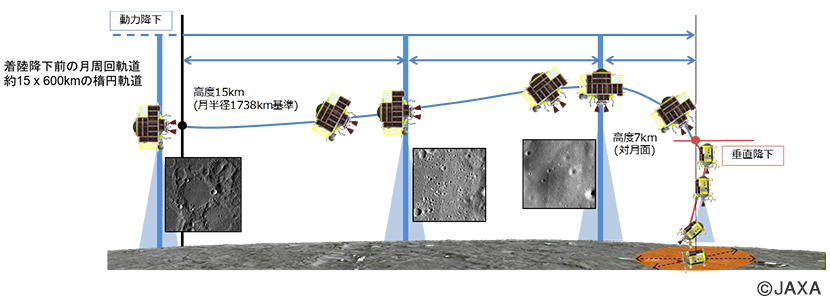
最後に特筆すべきは、SLIMのピンポイント着陸でしょう。画像照合しながら完全自立制御。スラスタが落ちなければ3−5m精度だったようです。
今までは 数kmから十数km レベルです。というのも、月面着陸直前の探査機の速度は時速200km程度。それを急減速させて着陸させるので、それくらいの誤差が出るのは当然だと思われました。それをピッタリ狙った駐車場つけることができたのが今回の偉業です。

最近は失敗続きの日本の宇宙開発ですが、ひさしぶりに大きなインパクトの偉業を成し遂げました。今後、日本の月面開発が活発化しそうですね。


SONY SPRESENSE メインボード CXD5602PWBMAIN1
- 出版社/メーカー: スプレッセンス(Spresense)
- メディア: Tools & Hardware
SLIMそのものは、50m地点でスラスタ一つが脱落。異常モードに入り、本来、高度1.8mで放出する予定だった LEV-1、LEV-2 を高度 5m で放出。それでも両方とも問題なく動作したのはすごいですね。

スラスタを失ったSLIMは横滑りしながら月面に着陸し、横方向の勢いがあまってしまい写真のように逆立ちをしてしまったようです。

太陽光パネルが西方向を向いており、月面の太陽は東側。SLIMは電源を確保できずに現在停止しています。月の昼間はだいたい17日くらい。1月末には天頂に来て、2月上旬には西に来るので、そのときに復活できるかもしれません。

一方、LEV-1もすごいですね。飛び跳ねて移動するというのもユニークですが、あの小さなロボットで地球との通信も実現しています。通信はテレメトリにUHF帯、データ送信用にS帯を使っているようです。

残念ながら、LEV-1 の画像取得はうまくいっていないようですが、それでもLEV-1、LEV-2で複数のロボットが連携して月面で動作させたのは世界初!ロボット大国の面目躍如ですね。
最後に特筆すべきは、SLIMのピンポイント着陸でしょう。画像照合しながら完全自立制御。スラスタが落ちなければ3−5m精度だったようです。
今までは 数kmから十数km レベルです。というのも、月面着陸直前の探査機の速度は時速200km程度。それを急減速させて着陸させるので、それくらいの誤差が出るのは当然だと思われました。それをピッタリ狙った駐車場つけることができたのが今回の偉業です。

最近は失敗続きの日本の宇宙開発ですが、ひさしぶりに大きなインパクトの偉業を成し遂げました。今後、日本の月面開発が活発化しそうですね。
Vivliostyle-CLIで簡単なドキュメントを作ってみる [Vivliostyle]
Vivliostyle-CLIを導入したので、Visual Studio Code で簡単なドキュメントを作ってみます。まずはワークスペースとしてフォルダ「mybook0」を作成します。その中に、「mybook0.html」と「mybook0.css」というファイルを作成します。
Visual Studio Code のメニューから「フォルダを開く」でmybook0 を開いて、「名前をつけてワークスペースを保存...」で保存しておきます。Visual Studio Code の画面は次のようになります。

mybook0.htmlにはドキュメントの内容をHTML形式で記述します。
mybook0.css には次のようにページ設定と各要素の定義を記述します。ページ設定は @page という要素で指定します。
ここで天・地・小口・ノドは次のようになっています。
(出典:https://www.book-hon.com/column/9961/)

ドキュメントをビルドするには、html ファイルを開いた状態で右クリックをするとメニューが開くので、その中から「vivliostyle cli helper」を選択し、「これプレビューvivliostyle preview(Current File)」を指定します。

すると別画面が開いて、次のようにプレビューを見ることができます。

次からはいろいろと装飾をしていきたいと思います。
※この記事は次の本を参考にしています。

前のVivliostyleの記事 次のVivliostyleの記事
Visual Studio Code のメニューから「フォルダを開く」でmybook0 を開いて、「名前をつけてワークスペースを保存...」で保存しておきます。Visual Studio Code の画面は次のようになります。

mybook0.htmlにはドキュメントの内容をHTML形式で記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>吾輩はヌコである</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="mybook0.css" />
</head>
<body>
<h1>吾輩はヌコである</h1>
<p>どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間で一番獰悪な種族であったそうだ。
この書生というのは時々我々を捕つかまえて煮て食うという話である。
</p>
</body>
</html>
mybook0.css には次のようにページ設定と各要素の定義を記述します。ページ設定は @page という要素で指定します。
@charset "utf-8";
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap");
* {
box-sizing: border-box; /* 要素の計算方法を指定 */
/* boder-box は、子要素は親要素のサイズに制約され、*/
/* ボックスの幅を指定できる */
}
@page {
size: 148mm 210mm; /* A4 */
font-size: 10Q; /* 1Q = 0.25mm */
/* ボトムセンターにページ番号を設定 */
@bottom-center { content: counter(page); }
}
@page: left { /* 左ページを設定 */
/* 天地のマージン */
margin-block: 15mm;
/* 小口、ノドのマージン */
margin-inline: 16mm 18.25mm;
}
@page: right { /* 右ページを設定 */
/* 天地のマージン */
margin-block: 15mm;
/* ノド、小口のマージン */
margin-inline: 18.25mm 16mm;
}
:root { /* 共通設定 */
font-size: 13Q; /* フォントサイズ */
line-height: 24Q; /* 段落の行送りサイズ */
font-family: "Noto Sans JP"; /* フォント指定 */
/* フォント太さを指定 100,200,...800,900 ノーマルは400 */
font-weight: 400;
text-spacing: auto; /* 文字組設定を自動 */
widows: 1; /* 孤立行は1行に */
orphans: 1; /* 孤立行は1行に */
}
p {
font-size: 13Q;
line-height: 24Q;
text-align: justify; /* 行末揃え */
/* 字下げ設定 em:文字サイズを1とした総体単位 */
text-indent: 1em;
margin-block: 0;
}
h1 {
font-size: 42Q;
line-height: 100Q;
margin-block-start: 40mm; /* 天のマージン */
text-align: center;
counter-reset: section-counter 0;
}
ここで天・地・小口・ノドは次のようになっています。
(出典:https://www.book-hon.com/column/9961/)

ドキュメントをビルドするには、html ファイルを開いた状態で右クリックをするとメニューが開くので、その中から「vivliostyle cli helper」を選択し、「これプレビューvivliostyle preview(Current File)」を指定します。

すると別画面が開いて、次のようにプレビューを見ることができます。

次からはいろいろと装飾をしていきたいと思います。
※この記事は次の本を参考にしています。

Web技術で「本」が作れるCSS組版 Vivliostyle入門
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2023/05/12
- メディア: Kindle版
前のVivliostyleの記事 次のVivliostyleの記事
タグ:vivliostyle 技術同人誌
Vivliostyle-CLI の導入をしてみる [Vivliostyle]
表紙を作ろうとしたのですが、Vivliostyleのテンプレートを改変していくのはなかなか手間がかかりそうです。次の書籍を読むと、Vivliostyle-CLIというものを使っており、HTMLとCSSで表紙やチャプタの飾りを作っています。

ひとつひとつ丁寧に説明しているので、テンプレートの膨大なソースを読み解くよりも分かりやすいです。ということで、テンプレートを改変して使うことはあきらめ、Vivliostyle-CLIを使っていきたいと思います。
Vivliostyle-CLIは、 Visual Studio Code の拡張機能です。拡張機能の検索ボックスに「Vivliostyle」と入れるとインストール画面が現れますのでインストールします。

インストールができたら、次にターミナルを開いて、ターミナルから次のコマンドを入力します。
コマンドが成功するとターミナルに次のようなメッセージが表示されます。

これで、Vivliostyle-CLIのインストールは完了です。
次は、Vivliostyle-CLIを使って簡単なドキュメントを作ってみたいと思います。![[ウィンク]](https://blog.ss-blog.jp/_images_e/206.gif)
次のVivliostyleの記事

Web技術で「本」が作れるCSS組版 Vivliostyle入門
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2023/05/12
- メディア: Kindle版
ひとつひとつ丁寧に説明しているので、テンプレートの膨大なソースを読み解くよりも分かりやすいです。ということで、テンプレートを改変して使うことはあきらめ、Vivliostyle-CLIを使っていきたいと思います。
Vivliostyle-CLIは、 Visual Studio Code の拡張機能です。拡張機能の検索ボックスに「Vivliostyle」と入れるとインストール画面が現れますのでインストールします。

インストールができたら、次にターミナルを開いて、ターミナルから次のコマンドを入力します。
$ npm install -g @vivliostyle/cli
コマンドが成功するとターミナルに次のようなメッセージが表示されます。

これで、Vivliostyle-CLIのインストールは完了です。
次は、Vivliostyle-CLIを使って簡単なドキュメントを作ってみたいと思います。
次のVivliostyleの記事
タグ:技術同人誌 vivliostyle
前の5件 | -



